Developing a New Native Ads Dashboard Using Server-Driven UI

-
Humad Syed, Software Engineer
- Feb 15, 2022
Updating the ads experience for Yelp Advertisers by creating a new Native Ads Dashboard using Server-Driven UI.
What is the Ads Dashboard?
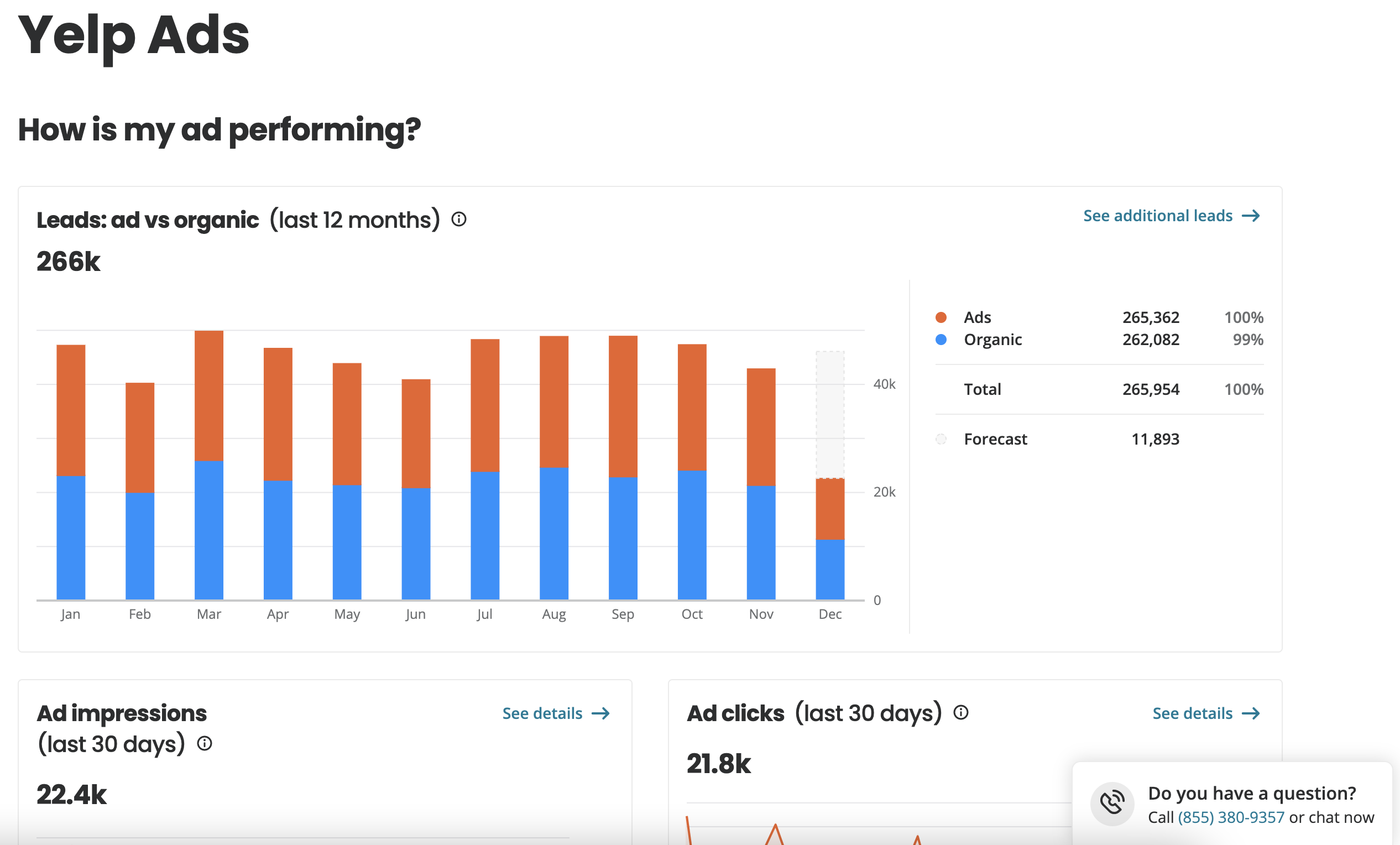
The Yelp Ads Dashboard is a tool that advertisers can use to update their ad settings and keep track of how their ad is performing. In 2020, we revamped the Ads Dashboard web experience to provide greater visibility into an ad’s performance and better access to control and customize options from a single page.

Ads Dashboard on Desktop
Recreating the Experience on Mobile
In order to ensure consistency across platforms from both a visual and feature standpoint, we decided to update our Ads Dashboard experience on mobile to continue to provide advertisers with an exceptional experience.
When we started planning this project, we agreed on four specific objectives: Feature consistency with the web; we wanted our customers (business owners) to be able to do everything on mobile that they could do on the web, with no additional steps. Visual consistency with the web; we wanted to ensure that the visual experience was similar to the web so that it felt familiar and Yelpy. A fast and easy way to add new components or edit existing ones. Avoid duplicating logic, especially anything already written for the web.
The Ads Dashboard would live on the Yelp for Business App — an iOS and Android app for business owners on Yelp. This app is developed natively, which means there are separate codebases for iOS and Android. So whenever we make a change to the app, we need to update both the iOS and Android versions of it, and push them out separately.
We knew we still wanted to develop the Ads Dashboard natively, but noticed that our current processes would not meet our requirements. Having separate codebases meant:
Adding new components or updating existing ones would require a lot of time and coordination between iOS and Android engineers. Logic, both for achieving visual consistency and getting data to power components, would have to be duplicated in two different places.
Luckily, we weren’t the first ones to encounter these problems, and a solution was already in the works: the Biz Native Foundation.
Server-Driven UI Using Biz Native Foundation
Biz Native Foundation (BNF) is a Server-Driven UI framework currently being developed at Yelp for our Biz App. The goal of BNF is to accelerate app development for the Biz App by consolidating the business logic and screen configurations in the backend, instead of having it exist separately within the iOS and Android apps.
With BNF, our backend service for mobile apps is able to send a screen configuration to the apps, informing them of which components to render, as well as which data and properties to prepopulate those components with. The mobile apps are configured to parse the screen configuration sent to them and understand what components they need to render.
However, there were a few obstacles here that we needed to tackle.
Firstly, BNF was an entirely new framework. We were going to be one of the first teams at Yelp to build out an entire page using BNF. This meant that we had no common components built out for us. Not only did we have to build these from scratch, we also had to set the standard for how to do so for future projects, and make sure that everything we built was reusable and extensible.
We compiled a list of common and specialized components we’d need, including things like Buttons, Headers, and Charts. We started to anticipate which parts of these components we’d want to have control over when building new features and ensure they were customizable.
Soon enough, we had a library of components we could use. Once the pieces were built, putting them together was as easy as making a single code change to the backend, and the magic of Server-Driven UI became clear.
Making changes to the screen layout, as well as components and what they looked like, was fast. We were able to test different configurations and easily play around with the screen. On top of that, a lot of the complex logic that drives the component structure and layout lived in a single place and was easy to update without redeploying the iOS and Android apps.
Utilizing GraphQL
The second problem was a little more subtle. We knew that some of the components, like Charts, would need to display some data. However, retrieving that data from the backend on page load was expensive and could slow down the load time. Additionally, since BNF is essentially a way for us to configure the screen, we didn’t want to burden it with the responsibility of providing data that was agnostic to the UI.
Instead, we wanted a way for each component to fetch additional data as needed after it was loaded on the screen. Enter GraphQL.
GraphQL is a query language that makes it super easy and straightforward to fetch data. At Yelp, we’ve been using GraphQL to power a lot of data-driven components like Charts and Graphs. In fact, our components on the Ads Dashboard on the web are currently making GraphQL queries to fetch data for Ad Performance.
We realized that GraphQL was the way to go for our components on mobile as well. Not only was it fast, it also parallelized a lot of data fetching. Beyond that, since we’d already written GraphQL queries to fetch data on the web, it was easy to use the same queries for mobile!
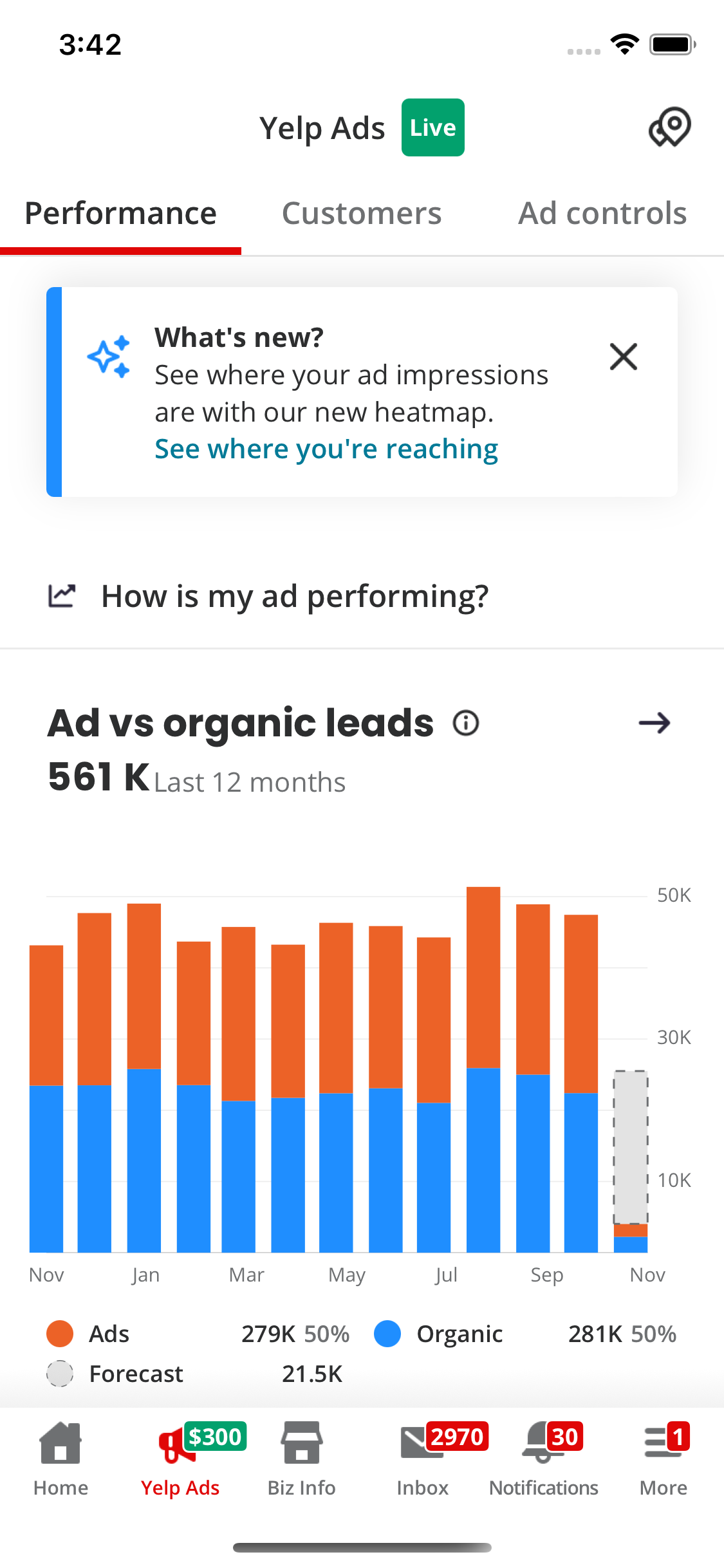
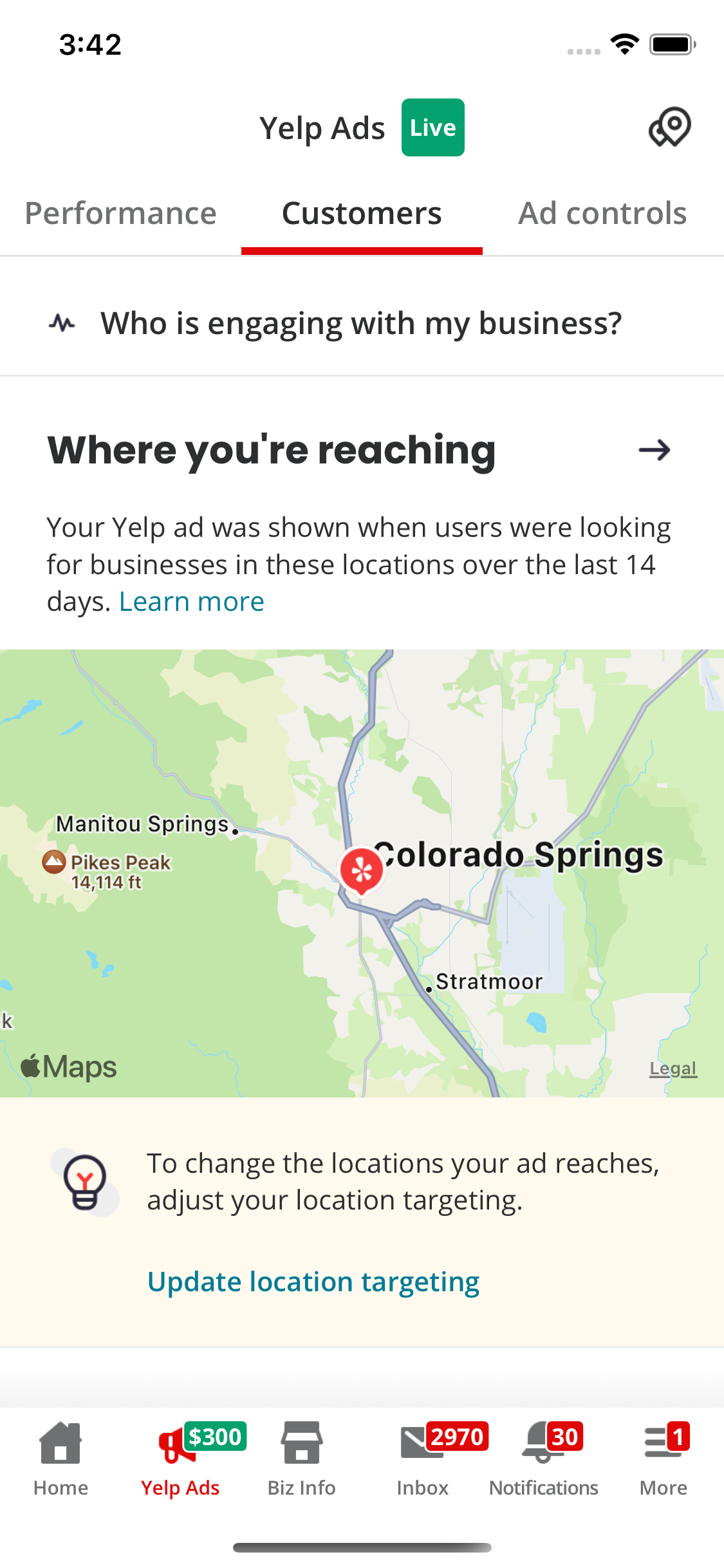
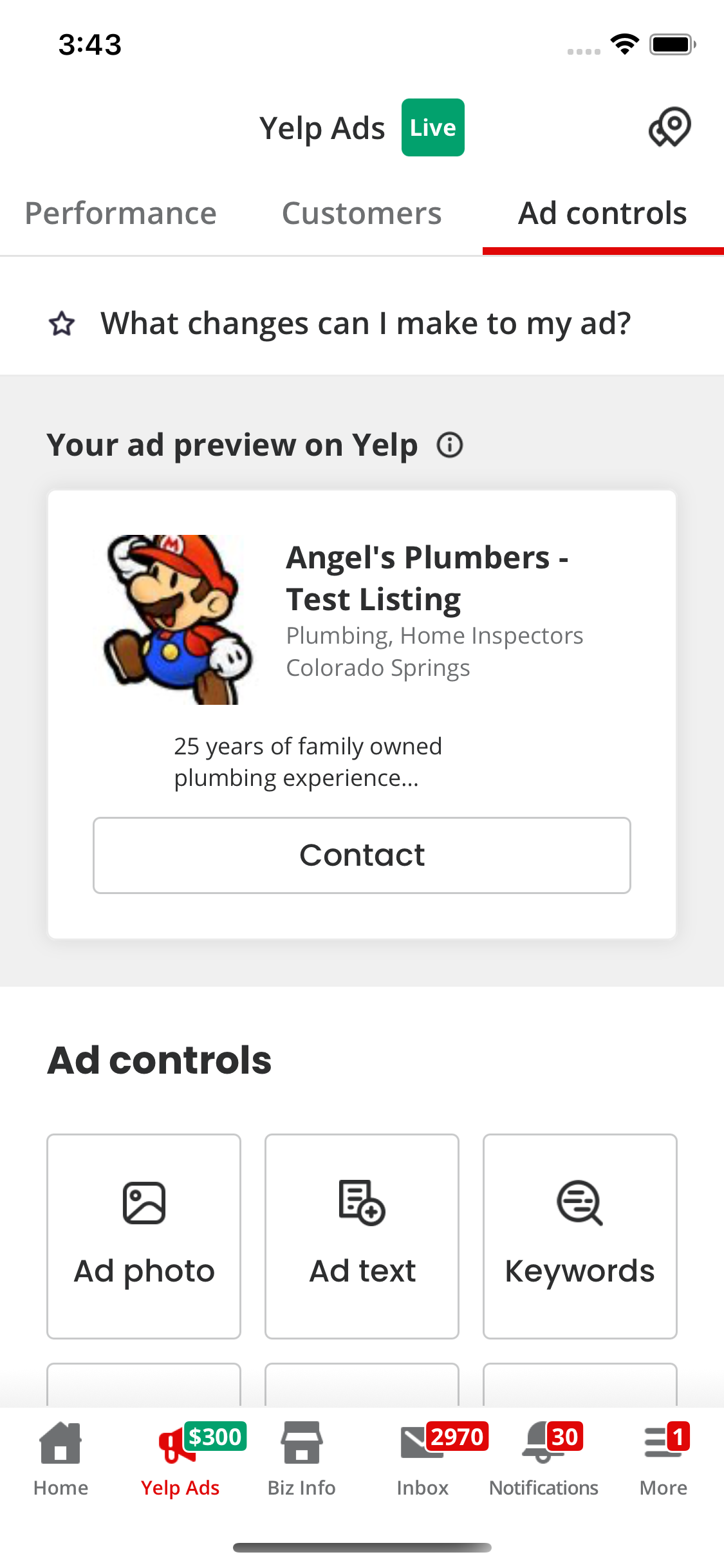
 |
 |
 |
Coming Together
We had our solutions, and things were coming together. The flow was simple: our backend service sent a list of components and their properties to mobile clients, and some data-driven components used GraphQL to fetch any additional data. The mobile client did not need to perform any additional tasks. We performed a number of tests to ensure the Ads Dashboard was robust, and easy to update with new features.
We launched the first version of the Ads Dashboard for mobile in Q1 2021. Since then, we’ve been adding new features and components to provide even more valuable information to advertisers. Looking back, the Biz Native Foundation was the right choice as it exceeded our expectations and allowed us to iterate faster than ever on a mobile app.
Become an Engineer at Yelp
We work on a lot of cool projects at Yelp. If you're interested, apply!
View Job